While the Simple Fields plugin is no longer updated or supported, there are still users who use it and develop functionality to extend its features. @meatHucker have created a plugin called “Simple Fields Minimizer” that “Modifies Simple Fields word press plugin, giving long fields ability to minimize all or per section and re-sort”.
The end of the road is here
Back in 2010 I started doing some more serious web development work using WordPress. For this I needed a way to add more text boxes, text areas and images to posts and pages.
The plugins I found back then that made this possible was More Fields and Custom Fields Template . They worked ok, but they did miss some things that I needed, like the possibility to add many fields of the same type (i.e. make them “repeatable”) and the option to have groups of fields that I could reuse in different combinations.
So I started to develop my own fields plugin and in March 2010 Simple Fields was introduced the world.
Simple Fields worked great. I can not imagine how I could have created any of the sites that I created then without using Simple Fields.
Now it’s been six years. And during these years a lot of new and interesting plugins for fields management have seen the light of day. Many of them are great. Many of them are developed by very skilled developers. May of them are even developed by teams.
Not actively developed anymore
So it’s time for me to make it official: I will not develop Simple Fields actively any longer. To be honest it has not been very active for quite a while now. But now it’s official anyway.
…but there are alternatives!
As I said there are now many good alternatives to Simple Fields. I have kept an eye on some of the plugins. Some look very interesting and I’ve used some myself.
These three I have used myself with good result. If you’re looking for an alternative to Simple Fields then you should start by checking them out:
The following plugins I have not used myself, but they do look very promising:
Take over the plugin – or buy it!
Simple Fiels does have over 10.000 active installs. And all of the reviews are either 5 stars or 4 stars. And there has been people emailing me over the years, asking if they could buy the plugin.
So… if you’re interested in taking over the project in an way, drop me an email at par.thernstrom@gmail.com or tweet me at @eskapism.
Quick tip: set post connector using PHP code
I actually wrote about this back in April, but it’s such a nice feature that it’s worth mentioning again (also: I had forgot about this myself!):
You can use PHP to set the Post Connector for a post. This has some nice benefits:
- Post Connectors can be set automatically (no user has to select something is a dropdown)
- Post Connectors can be set based on Post ID, Tags, Categories, what ever you want or need
- If you set the Post Connector using code you can then hide the post connector dropdown completely from the edit post screen = much cleaner and more easy to use interface
Some code examples to get you started:
Simple Fields and WordPress 3.6
Today a new version of WordPress was released. I’ve been running all the beta versions of version 3.6 on my sites and I can confirm that Simple Fields seems to work perfectly with this new version.
If I have missed something that doesn’t work please submit an issue over at GitHub.
Define Post Connector in Page Template
Today version 1.4.2. of your favorite WordPress custom fields plugin was released.
This version addresses GitHub issue #72: Feature request : Assign connectors to templates, meaning that it is now possible to add a page template like this:
<?php
/*
Template Name: Test template for Simple Fields
Simple Fields Connector: attachments
*/
And then all posts or pages that use that template will also use the “attachments” post connector.
Auto generated API docs now available
You can now find auto generated API documentation here: http://simple-fields.com/api/. These API docs is useful if you are looking for some core methods, for example get_field_groups() that gives you a list of all field groups that you have set up.
The API docs are generated using the API documentation generator SAMI.
Now easier than ever to use wp_query and sort posts using values from a field in Simple Fields
Today version 1.3.3 of Simple Fields is out. The full changelog is available at WordPress.org.
This update features a new and simplified way to sort posts using wp_query.
When using wp_query to fetch posts sorted by meta values you usually do something like this:
$args = array(
"orderby" => "meta_value",
"meta_key" => "my_custom_field_key",
"order" => "asc"
);
$my_query = new WP_Query($args);Then if you wanted to sort posts by a value that was stored by Simple Fields then you had to find out what the meta key for the field was and then use that in the query like this:
$args = array(
"orderby" => "meta_value",
"meta_key" => "_simple_fields_fieldGroupID_2_fieldID_0_numInSet_0",
"order" => "asc"
);
$my_query = new WP_Query($args);
Pretty much the same, but a bit more difficult since you have to get the meta key and then you have to keep in mind that the meta key can change if you have a dev, stage and production server.
Here’s where the latest update come into play. Since we know the slugs for the field group and the field (we kinda entered them ourself in the GUI or using code, didn’t we?) we can use those slugs instead:
$args = array(
"orderby" => "meta_value",
"sf_meta_key" => "my_field_group_slug/my_field_slug",
"order" => "asc"
);
$my_query = new WP_Query($args);And boom! Simple Fields automatically gets the correct custom fields key and places that in the “meta_key” argument. No more worries about changing field ids between development and productions servers.
Altough it works great, you have yo remember that different field types store their values in different ways. it works really good for plain text, date/timepicker, and probably some more too, but there are field types that store their values as serialized objects and so on.
Oh, this update also adds the method get_field_by_fieldgroup_and_slug_string() that you can use yourself in your code if you for any reason want to get information about a field based on the slugs of the field and the field group is belongs to.
global $sf;
$field_array = $sf->get_field_by_fieldgroup_and_slug_string("my_fieldgroup_slug/my_field_slug");
echo "Here is some info about the field:";
print_r($field_array);This week Simple Fields celebrates it’s third birthday
This week, three years ago, I wrote the first blog post about Simple Fields.
Since then I’ve used the plugin in almost every WordPress project that I’ve been involved with. Honestly I don’t know how to make a site any longer without using Simple Fields.
It’s been three great years; I’ve heard from many happy and thrilled users of the plugin. I’ve moved the development of the plugin to GitHub so other can report bugs and help out with pull requests and such. And best of all: I have not bloated the plugin with costly add ons or promotional boxes (I do however accept donations).
My vision was – and still is – a plugin that’s so discrete that your users don’t realise it’s a plugin.
So happy three year, my favourite little plugin.
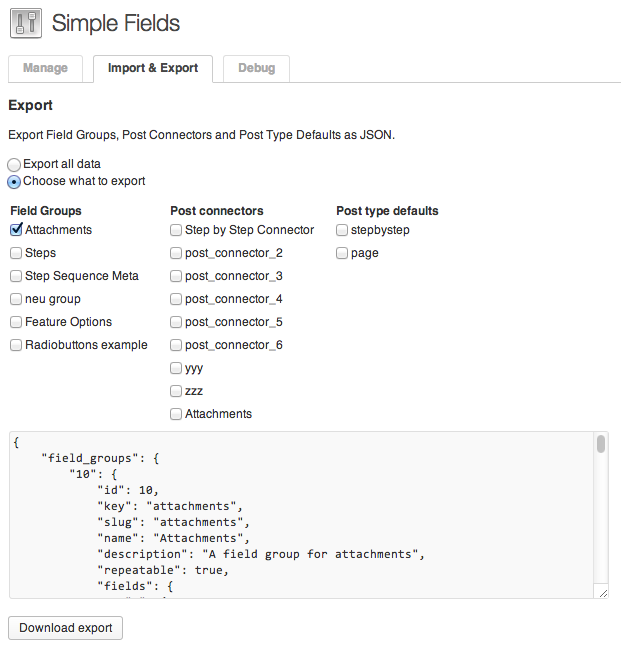
Import & Export your fields with the brand new 1.3 version
Version 1.3 of your favorite WordPress Custom Fields Plugin is now here. Some of the highlights in this version:
- The GUI in the settings now have tabs. Makes the GUI a bit less messy, and with it comes some filters and hooks that makes it possible for plugin to also add tabs there.
- Import & Export: finally you can export and import fields. Currently you can choose what to export, and during import you can overwrite all your existing fields using that export. Pretty lame right now with only replace as an import option. But stay tuned, an import option to add fields that don’t already exist is comping in next version.
- Using filters you now store fields by its slugs instead of ids. Very useful when ids have been messed up between development server and production server. Also useful when working with import and export, since ids are easily increased. I will try to post an intro/tutorial about this since it’a pretty cool and useful feature.
That’s it for now. Grab you update from wordpress.org or in your WordPress Plugins menu.
Oh, finally: if you like this plugin please give it a nice rating so other will know, and I will be a little bit happier. Thanks.
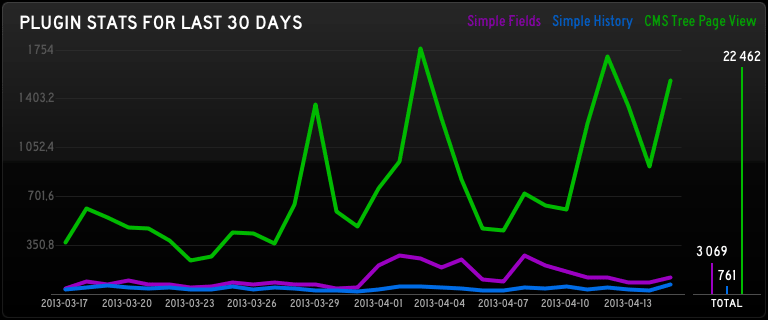
Status Board panel to show WordPress Plugin Downloads
Last week Panic released Status Board for Ipad, a nice looking app that shows different kinds of data in beautiful way. Pretty much right away I knew I wanted to show the download stats for my Simple Fields plugin.
So today I made a little PHP script that fetches the downloads stats, using the API from wpapi.org (lots of thanks to @deanjrobinson for creating it!) and outputs the data in a format that Status Board understands. Very simple. But damn good looking:
My first plan was to just create a panel for the Simple Fields-plugin, but since it was so easy (just plain JSON) I added the option to add multiple plugins to the panel.
Usage
Usage is pretty straightforward:
This will show stats for three of my plugins plugins (Simple Fields, Simple History and CMS Tree Page View) and it will show the downloads stats for each day the last 30 days.
Just change the arguments to “slug” to whatever your plugins slugs are and it should show your stats instead.
If you’re reading this on an Ipad with Status Board installed you should be able to just click this link to add the above graph:
Update 17 april 2013: source code is now available in this gist.