Version 1.1.2 of Simple Fields is out now. It features… Continue reading
Author Archives: Pär Thernström
New field type on its way: Datepicker 2
Just wanna give you some short info about a new field type that soon will arrive in Simple Fields: The jQuery DatePicker field type. Or as I like to call it: “Datepicker 2”. Continue reading
Simple Fields 1.0.5 released with some performance boost
Version 1.0.5 of Simple Fields has just been uploaded to WordPress.org. Worth to mention about this version:
1.0.4 released with less cluttered fields and a long awaited add-link
Version 1.0.4 of Simple Fields is now live. It’s a small update that features two noticeable changes:
Less clutter & less space
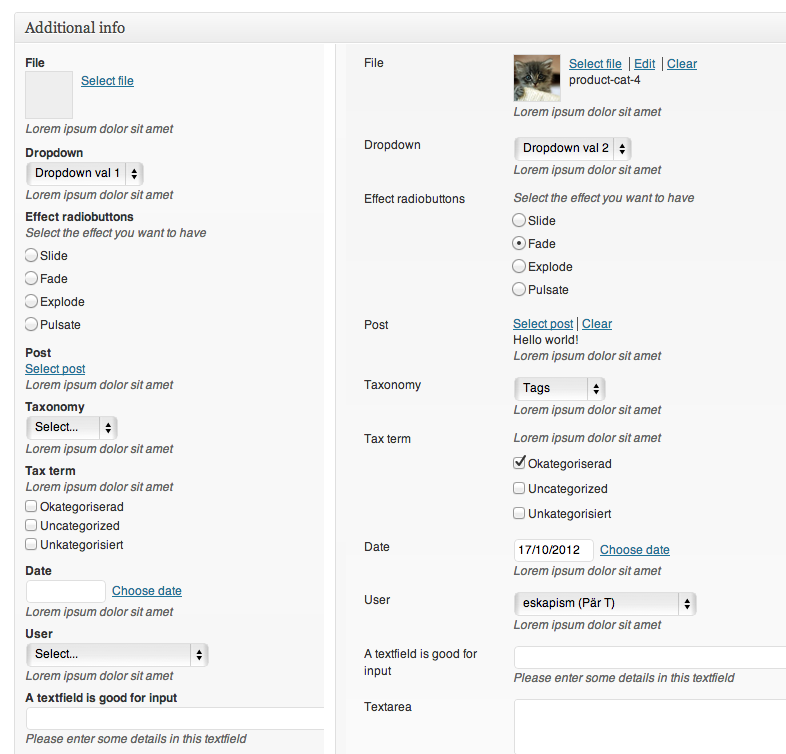
This update features an updated edit post screen, with the label of each field now positioned to the left, makes each field group use up less space and also making the fields more scannable. I’ve tried this for a while myself and I really like it. Please post a comment and let me know what you think of this change!
Add link at the bottom of a field group
Yes, finally! Long awaited feature: when using repeatable fields, each field group now also has an “add link” at the bottom. Makes much sense when using Simple FIelds and it’s repeatable fields-feature for attachments and image galleries/slideshows. Before this update you could only add new fields to the top, making it really annoying and cumbersome when you wanted to add something to the end/bottom of the list.
Miss a feature in Simple Fields? Let me know about it!
Many of the new features that I add to Simple Fields are features that I’ve received as feature request from you users out there. So if you have a feature request (or a bug report!) please don’t hesitate to let me know by adding an issue over at Simple Fields GitHub page.
Extended Return Values and a new field type: 2 of the great things is the just-released version 1.0.3
Version 1.0.3 of Simple Fields was just released. Head over to wordpress.org to download (and give it a good rating if you have not done so already!).
This version adds a couple of new and nice things:
“Extended Return Values” added
One of the field types I use the most is the file field. It’s very easy for the user/editor to select their file. But for me as the developer it has always been a bit awkward to do anything with the file, because all you get in PHP is the file id. You have to manually check if the file is an image, get the thumbnail, do this, do that.
With Extended Return Values it will all be so much simpler: instead of just the id of the file you will get…well.. almost everything: the name of the file, the MIME-type, the URL to the file, a boolean telling you if the file is an image or not, and the URLs to all the different image sizes. Suddenly working with files (and all the other supported field types) will be so so so much easier.
Take a look at this quick example and you will get the hang of it:
[php]
// Without Extended Return Values
$file_id = simple_fields_value("my_file_slug");
$image = wp_get_attachment_image($file_id, "thumbnail");
echo $image;
// With Extended Return Values
$file_info = simple_fields_value("my_file_slug");
echo $file_info["image"]["thumbnail"];
[/php]
Read more about Extended Return Values over at the documentation pages.
Divider: a new field type
A new field type called “Divider” as been added. It’s a simple, decorative field type that is used to “make room” between your fields. If you have a lot of field in a field group it can feel a bit cluttered. The divider field type is meant to overcome this. It comes in two versions: one that simple creates a white space (well, actually grey space) and one that output a discrete line (as seen below).
Option to set height of textarea field
A height can now be set for both regular textareas and textareas with TinyMCE/HTML-editor. Useful since different textareas are used for different amount of information; sometimes the textarea was to small, sometimes to big. Now it will hopefully always just be good enough!
Small cleanup of Edit Field Group page
A small but important change is that I’ve made the edit field group page a bit more compact, so now almost twice as many fields are visible at the same time. Much more easy when you have a lot of fields and you need to drag and drop them.
Debug output changes
The debug output (that you can enable in the admin) now is a bit more clean and it also shows an example how you use it to fetch all the fields in a field area at once. Good, useful stuff for developers.
Simple Fields version 1 is here
Finally version 1 is here – and it’s better than ever before!
4 cool and useful things in the next version of Simple Fields
Simple Fields is taking a big step forward with the upcoming version 1. Some of my favorite things:
1. Fields now have slugs (yes, finally!)
Just like posts and stuff around in WordPress, fields can nog have slugs. You can then access the values of the fields using slugs instead of annoying ids. Hooray!
2. You can add your own Field Types with the new Extension API
Now there is no limit to what you can do with Simple Fields. With the all brand new Extension API you can develop your own field types. Or why now download new field types made by other users of Simple Fields?
3. Fields can be added without using the GUI
Yes, another API! Simple Fields now includes functions to add Fields, Field Groups, and Post Connectors using only PHP. No GUI necessary. This is great news for theme developers or for developers who doesn’t want the GUI visible at all for their clients.
4. Access to the saved values are much easier
Oh, this is my favorite. Remember the clumbsy simple_fields_get_post_value-function that you had to use all the time? And you had to keep track of what field group id and what field id to get? Oooooooh it was so cumbersome.
Well, no more. Say hi to the new functions simple_fields_value() and simple_fields_values(). They are used to get the first (and possibly only) value from a field group, or to get all values from a field group. And you can specifiy what field to get only using the new slugs feature. It’s shorter and more in “plain text”.
Quick example:
Say you have a field with the slug “author_description”. To get the value from this field and print it out, all you have to write is:
[php]
$authorinfo = simple_fields_value("author_description");
echo "
<div class=’author-description-box’>
<h3>Author description</h3>$authorinfo
</div>";
[/php]
Or if you want to get values from multiple fields:
[php]
$authorinfo = simple_fields_value("author_description,author_image");
$author_image = wp_get_attachment_image_src($authorinfo["author_image"], ‘thumbnail’);
echo "
<div class=’author-description-box’>
<h3>Author description</h3>
$authorinfo[author_description] $author_image[src]
</div>";
[/php]
…and a bonus useful thing: You have access to a helpful and useful developer debug box
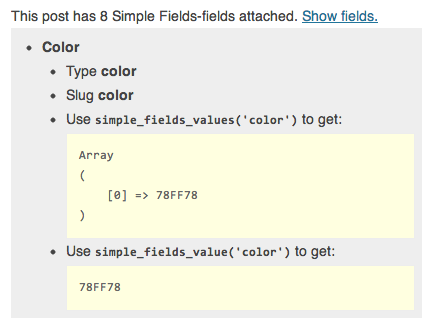
When developing a site it can be very useful to see and know that fields are being used for each post. This new setting enabled output of all fields by hooking onto the “the_content” on each post, so when viewing a post on your site you can immediently see what fields your post has and what their values are.
It looks like this btw: